
「アフィンガー6導入したけど設定の方法がいまいち分からない…」
この記事で分かること
◯ヘッダー・フッターの色を変える方法
せっかく有料テーマを導入したのに、自分のサイトをオシャレに設定できなかったら嫌ですよね…
この記事では、アフィンガー6を導入したけど、「設定がよく分からない・難しい」という方にオススメの記事です。
まずはヘッダー・フッターの色を自分好みの色に変えてみましょう!
ヘッダー・フッターの色を変える方法
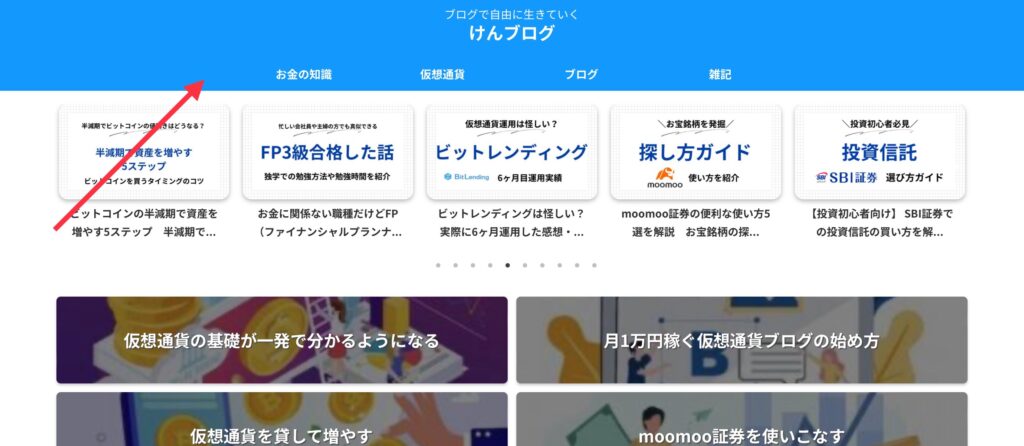
ヘッダーとは、ブログの最上部(僕のブログの青いところです)

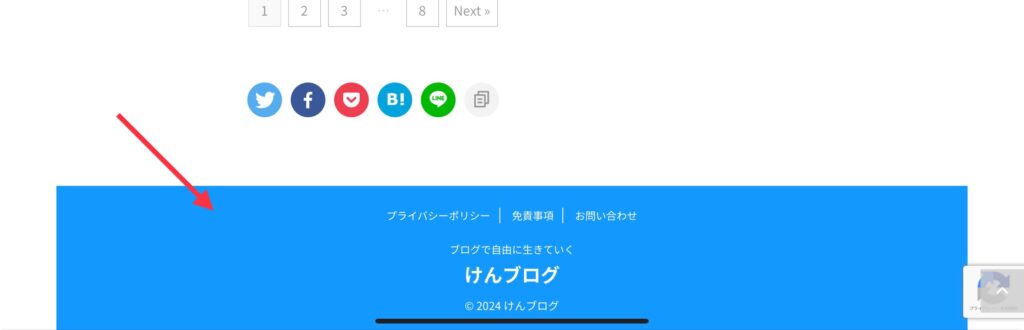
フッターとは、ブログの最下部になります。

まずは、ヘッダー・フッターの色の変え方を見ていきましょう。やり方は簡単で、
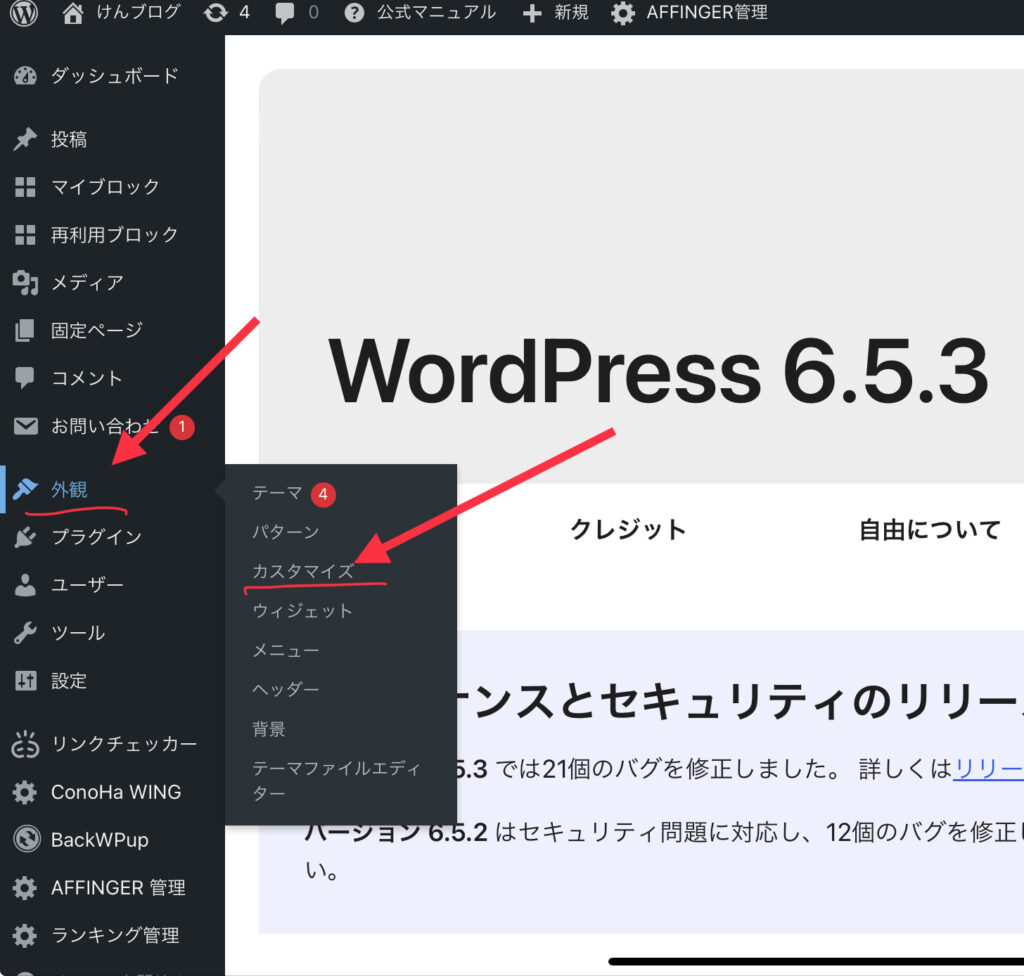
まずは、WordPressの管理画面のダッシュボードから、【外観】→【カスタマイズ】の順に進みます。

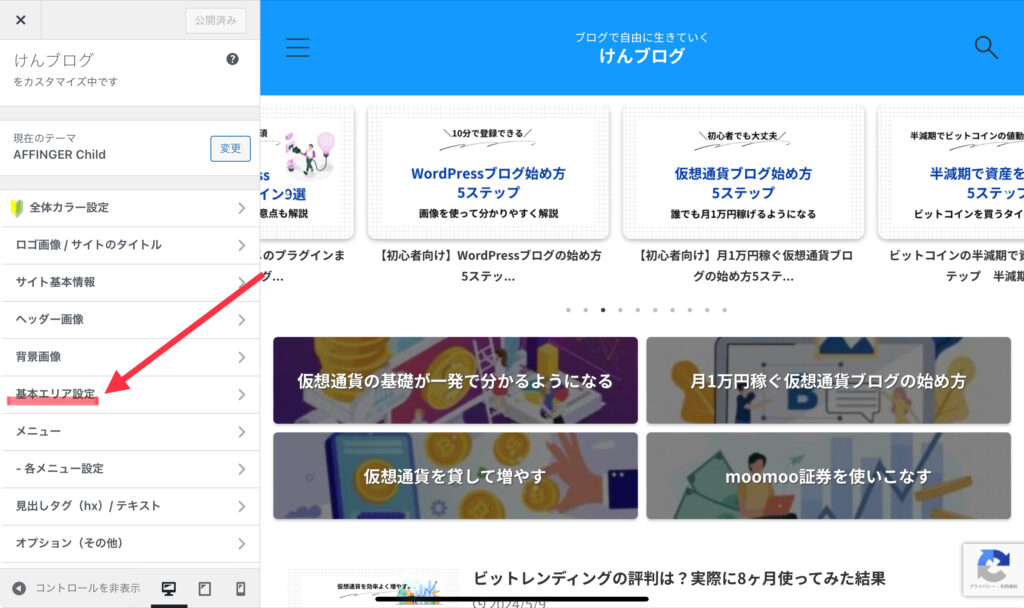
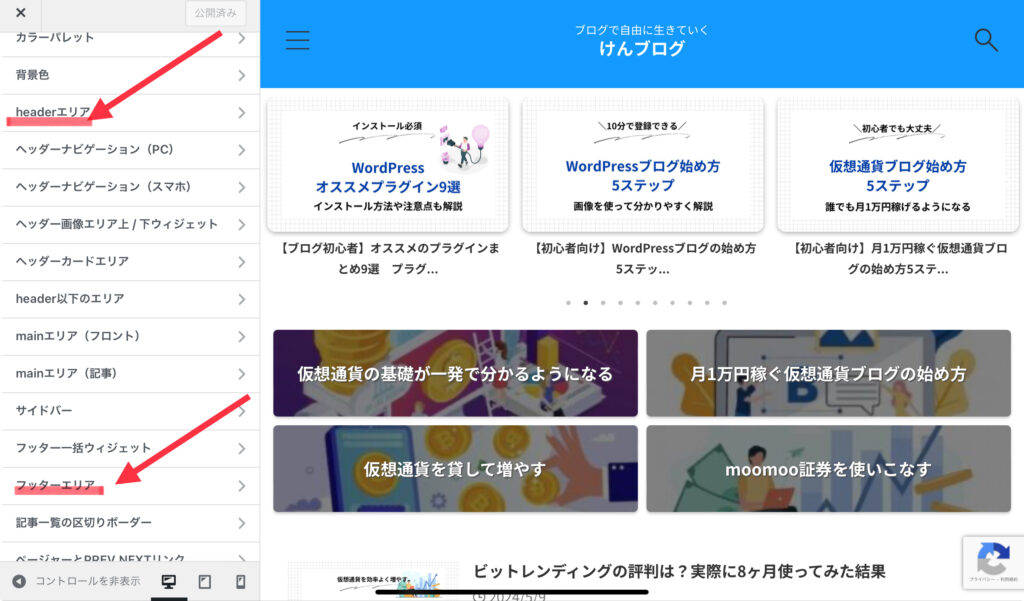
次に、【基本エリア設定】をタップします。

そして【headerエリア】/【フッターエリア】でそれぞれ設定していきます。

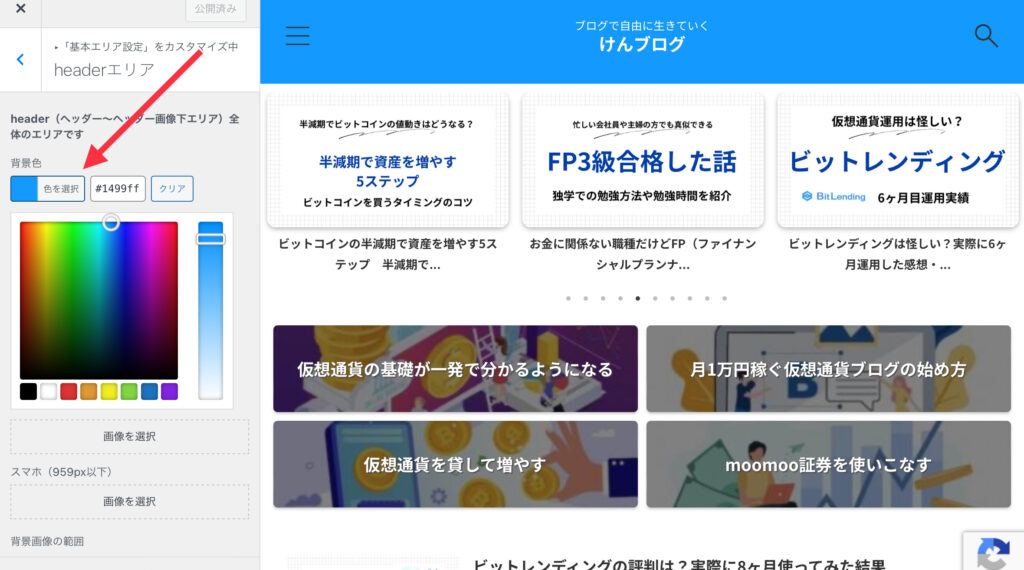
このような画面になるので、背景色を好きな色に設定してみてください!

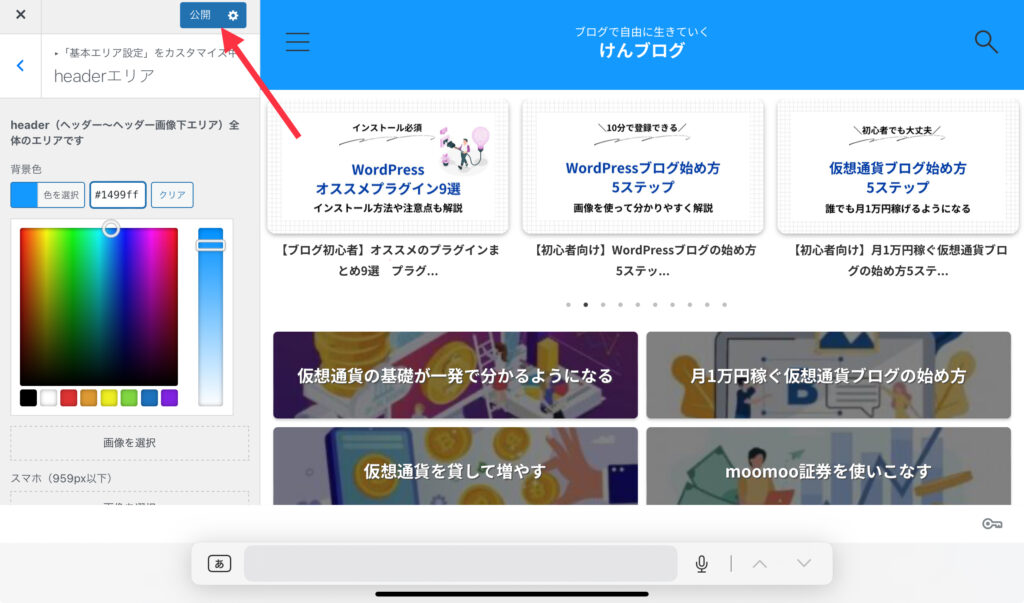
最後に、好きな色に変更したら【公開】をタップして設定完了です。

好きな色をタップするだけで自動で変わるので、とても簡単ですよね!
同じ流れでフッターの色も変えてみてください。
まとめ
以上、ブログのヘッダー・フッターの色を変える方法を解説しました。
【ダッシュボード】→【外観】→【カスタマイズ】→【基本エリア設定】→【headerエリア/フッターエリア】
の流れで設定することができます。
アフィンガー6の設定に慣れるまでは難しいことも多いと思います。
たくさん触ってみて自分好みのブログを作っていきましょう!