
Photoshopで太陽の光を入れてバナー制作する事があったので、そのやり方を共有したいと思います。
フリー素材で良い素材が見つからなかったので自分で作ってみました。
数値などは実際に使う写真によってうまく調整してみてください。
放射状の光を入れる
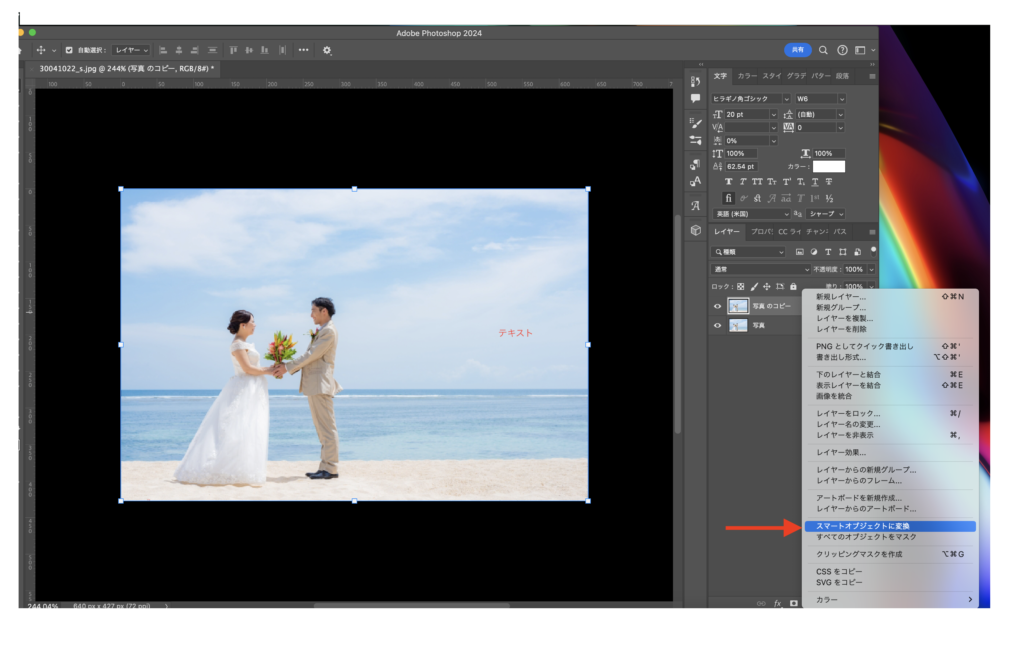
・ステップ1:加工する写真を開き、レイヤーを複製しスマートオブジェクトに変換します

スマートオブジェクトにしておくことで、アタからレイヤーパネル上で調整が簡単になります。

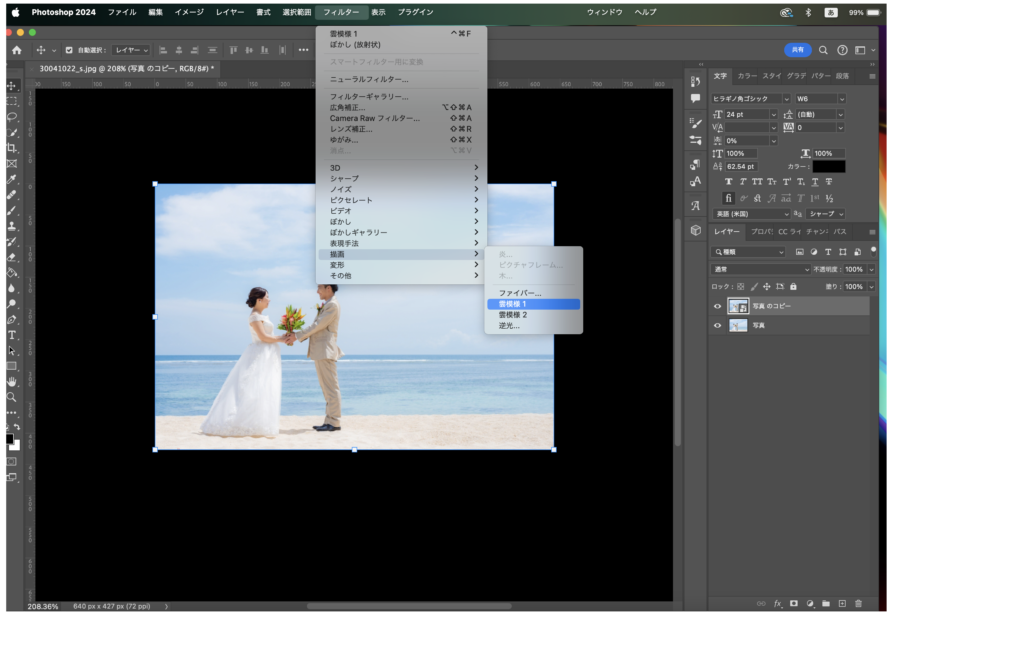
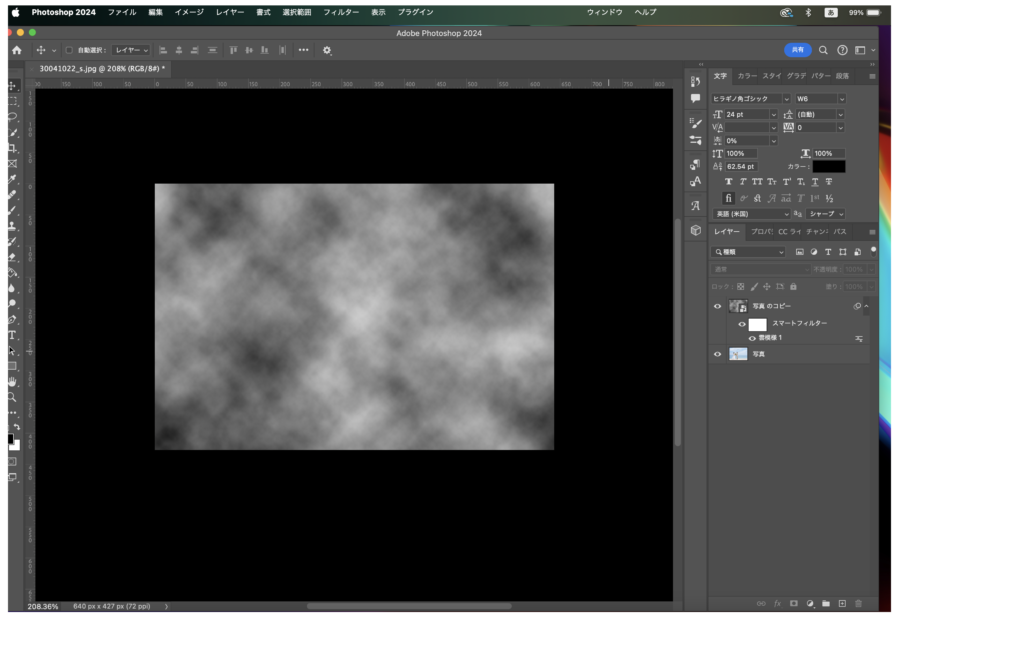
・ステップ2:「フィルター」→「描画」→「雲模様1」を選択します
※描画色と背景色は白(#ffffff)と黒(#000000)にしておきます。

するとこのような画面になります

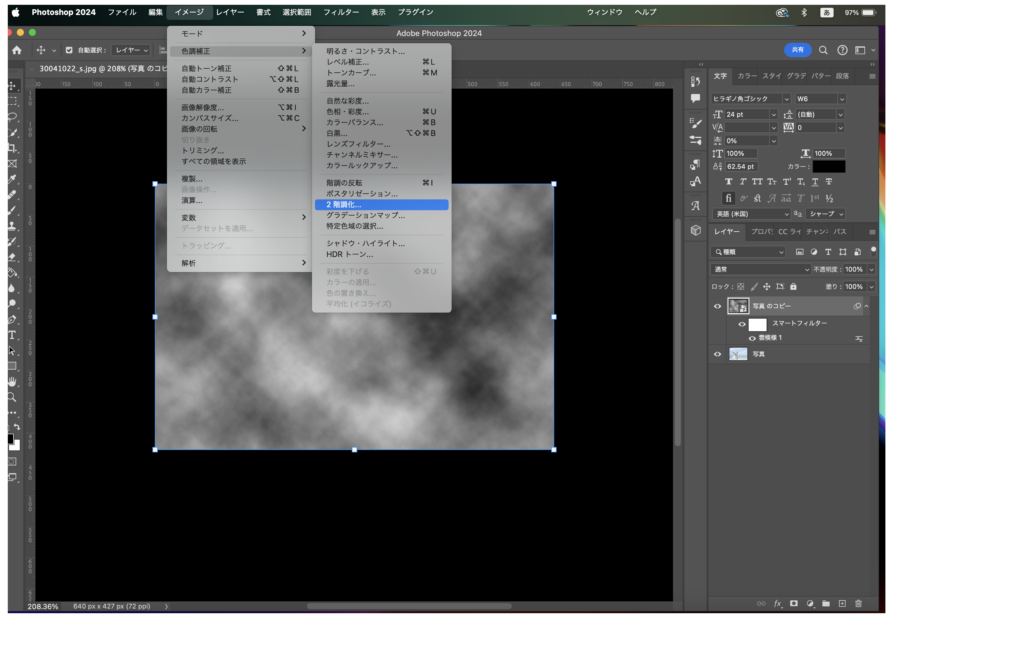
・ステップ3:「イメージ」→「色調補正」→「2段調化」を選択します

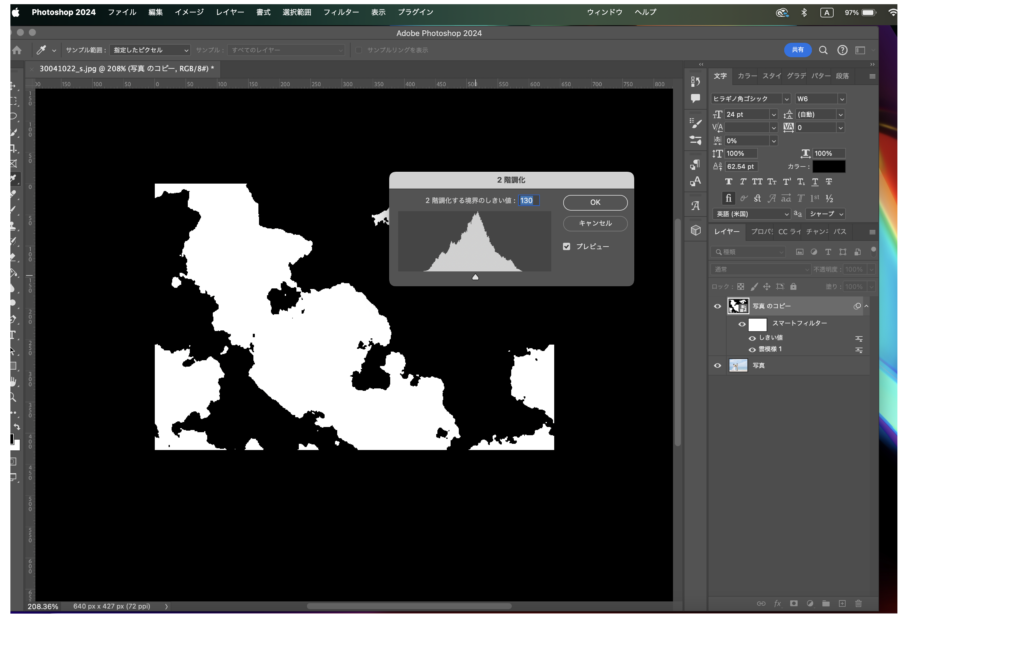
「2段調化する境界のしきい値を130」にします。
※この数値は画像によって違うので、白黒のバランスを見て調整してください。

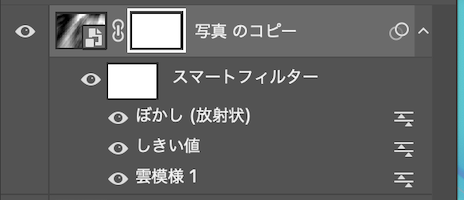
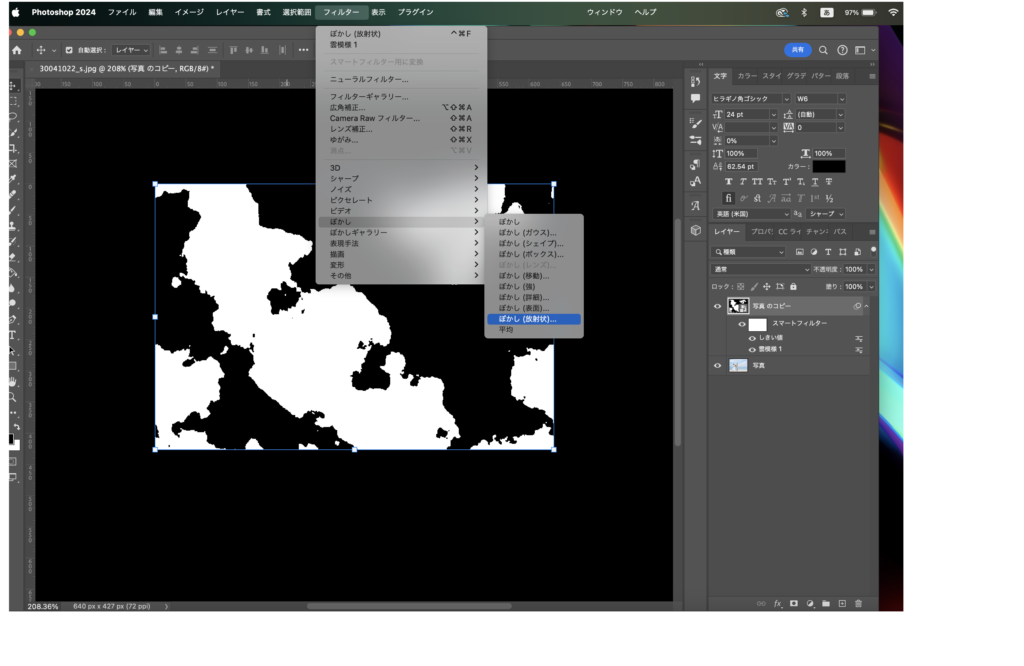
・ステップ4:「フィルター」→「ぼかし」→「ぼかし(放射状)」を選択します

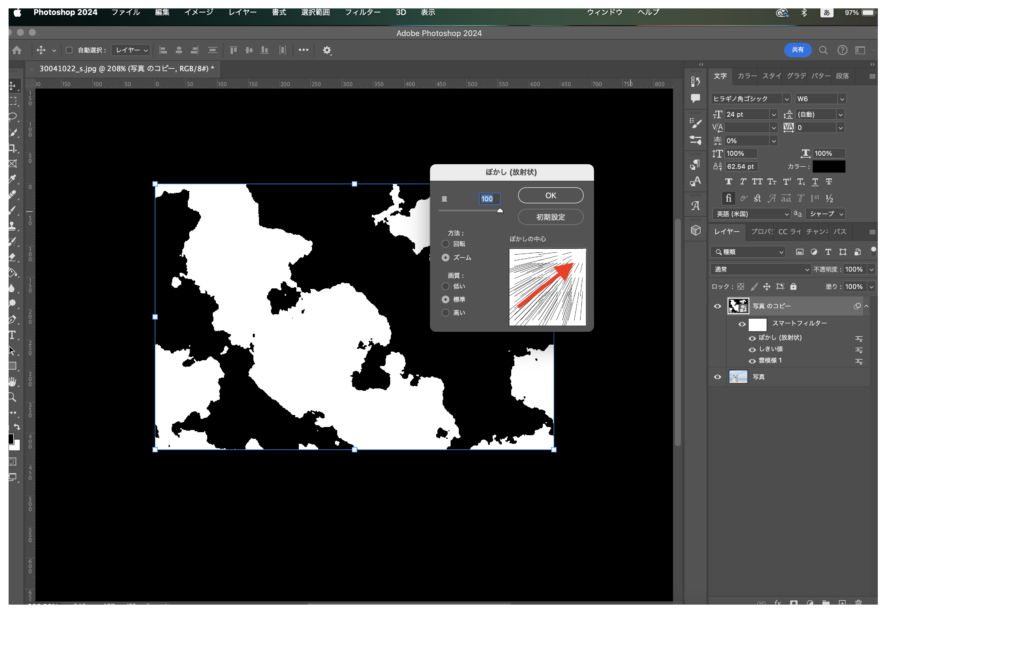
下記のように設定します。
・「量」100
・「方法」ズーム
・「ぼかしの中心」右上へドラッグ

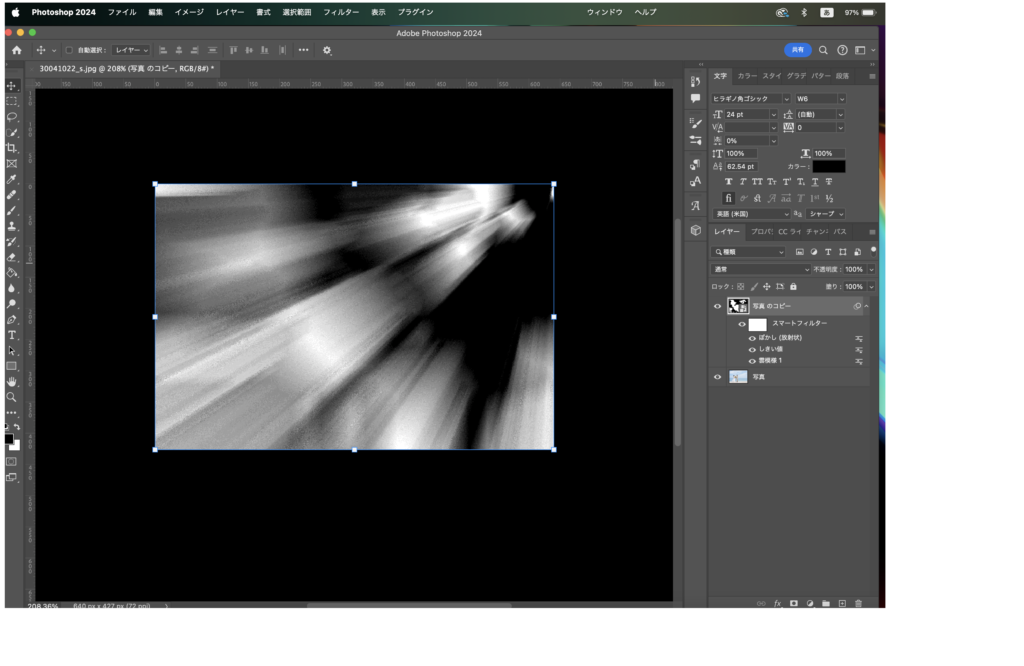
設定するとこのような画面になります。

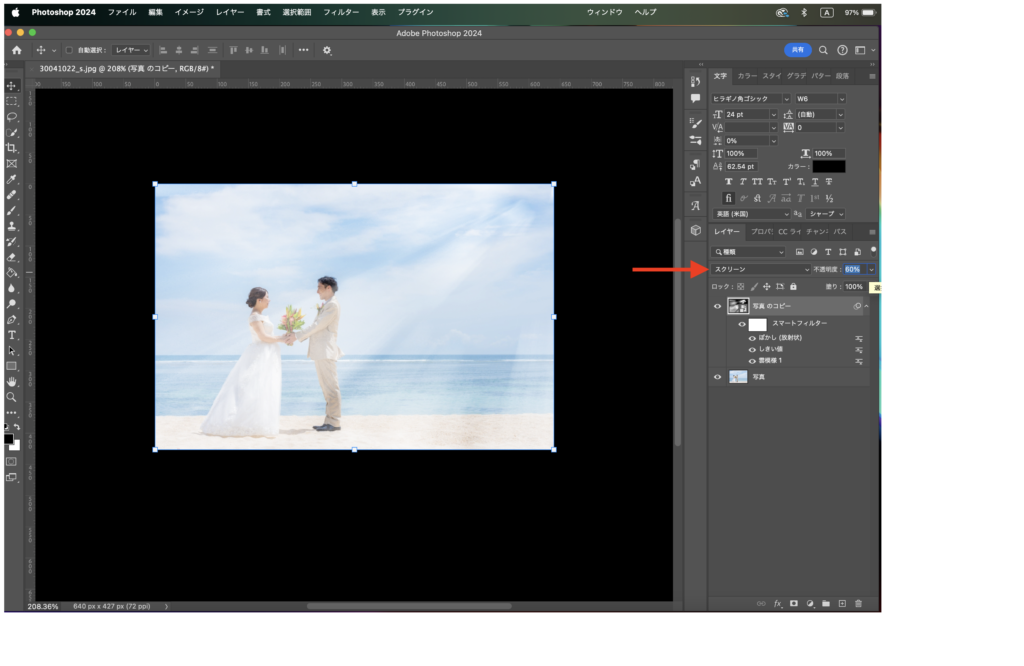
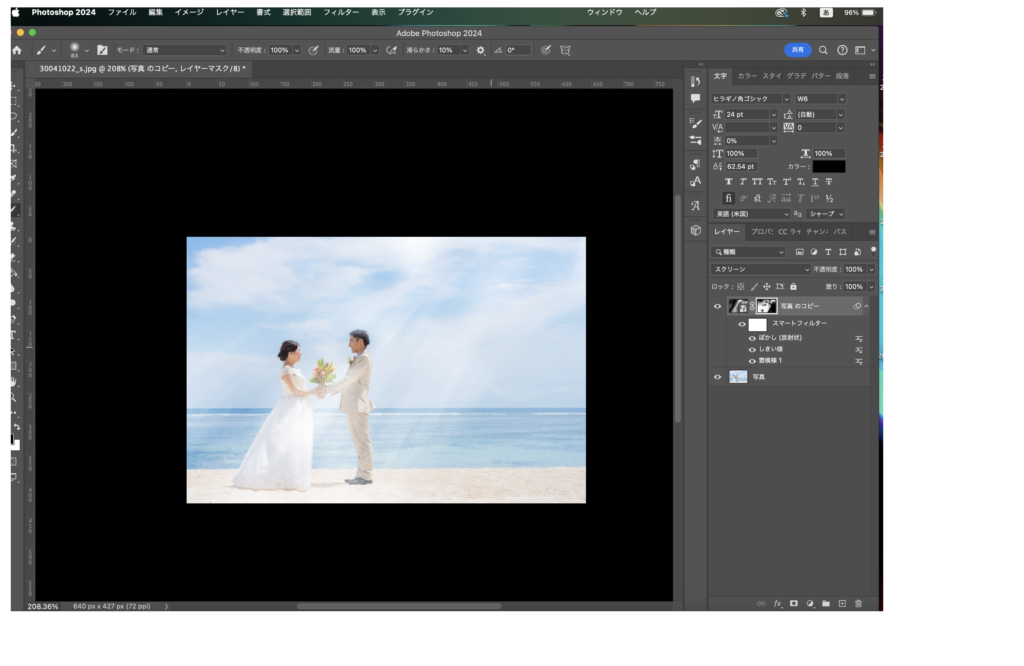
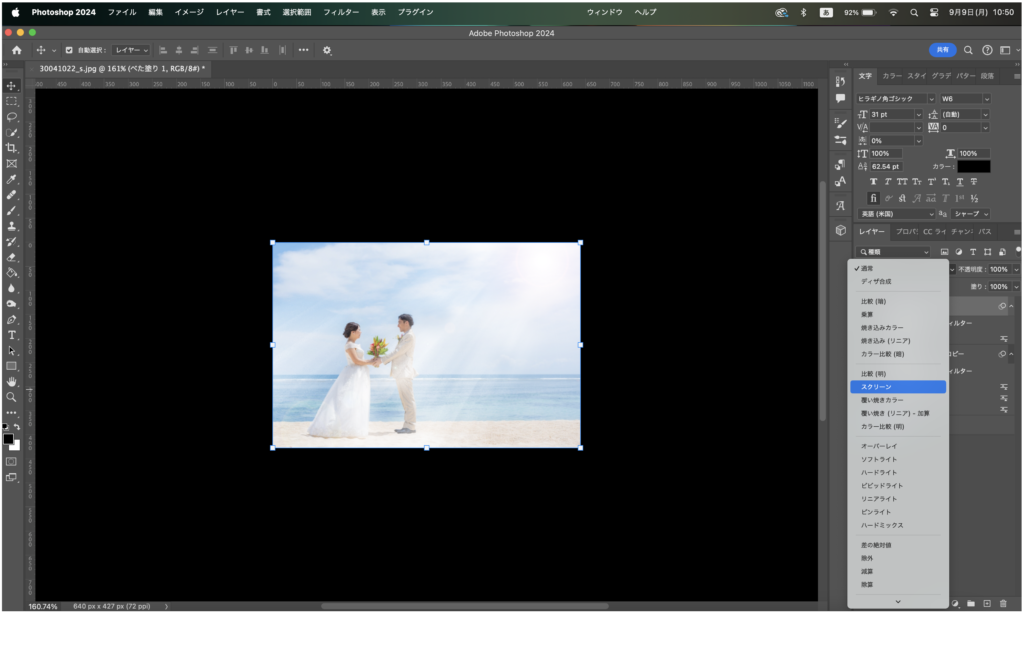
・ステップ5:描画モードを「スクリーン」、不透明度を「60%」に変更します

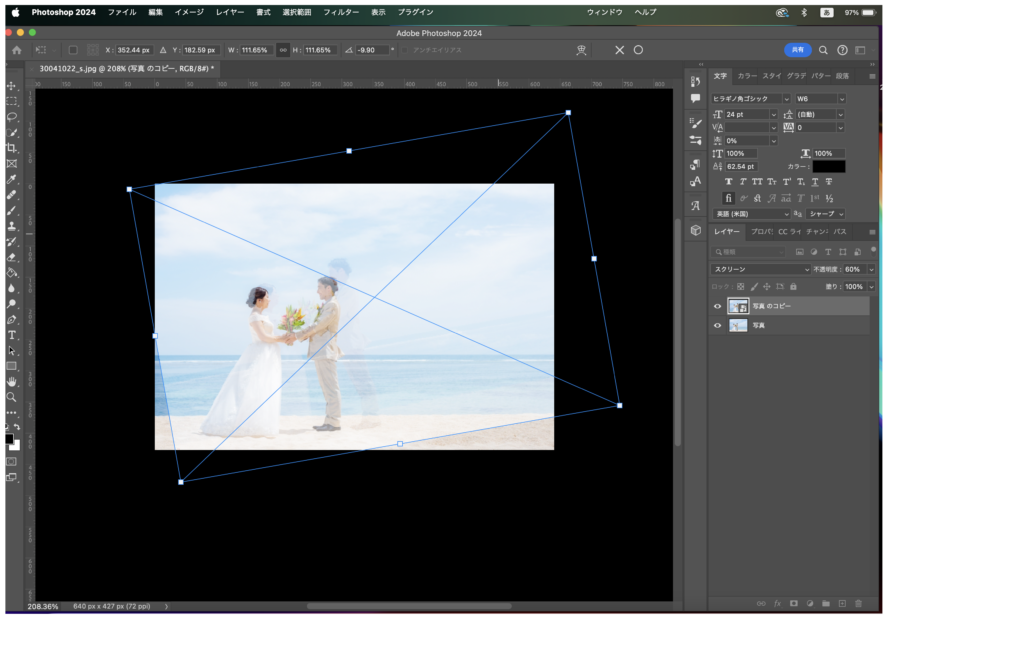
レイヤーを拡大、回転させて光の位置を調整します。

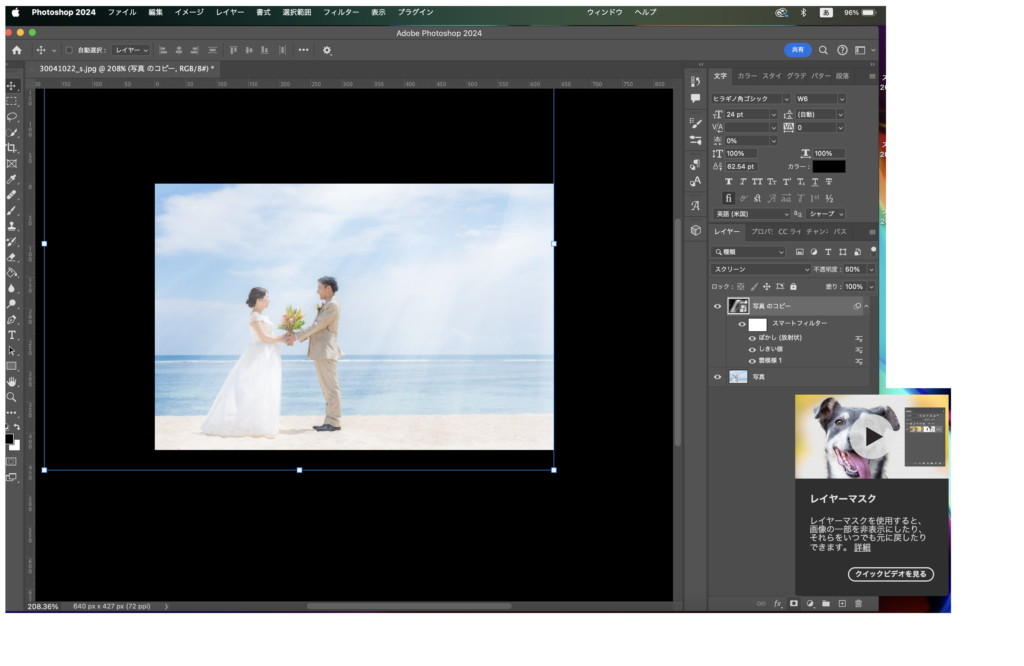
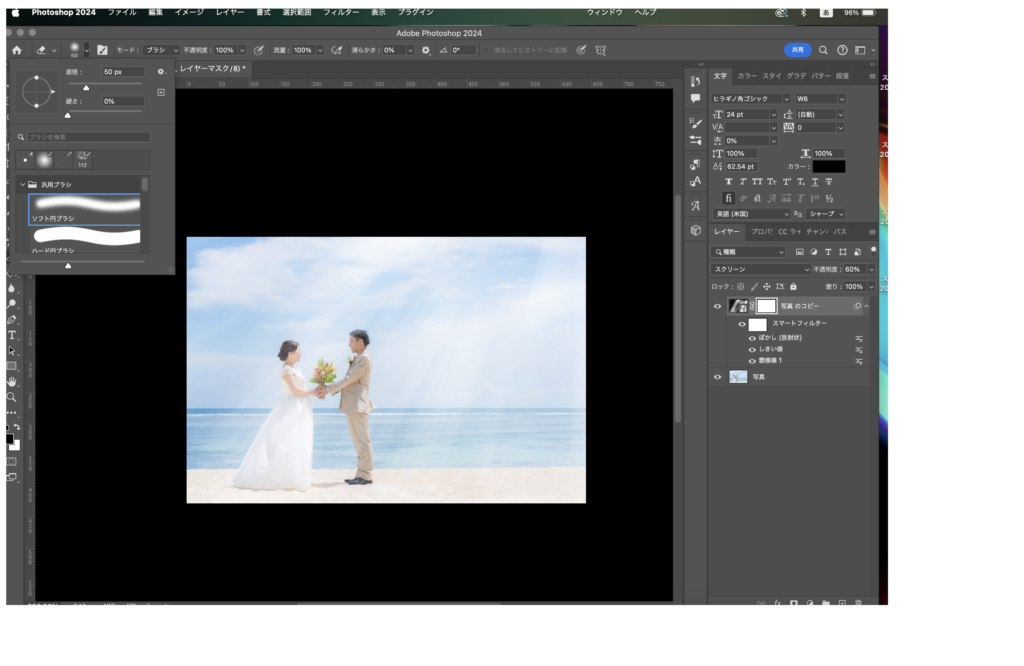
・ステップ6:レイヤーマスクを追加します

ブラシツールの「ソフト円ブラシ」でブラシの大きさと不透明度を調整して光を調整するようにレイヤーマスクを塗ります


レンズフレアを作る

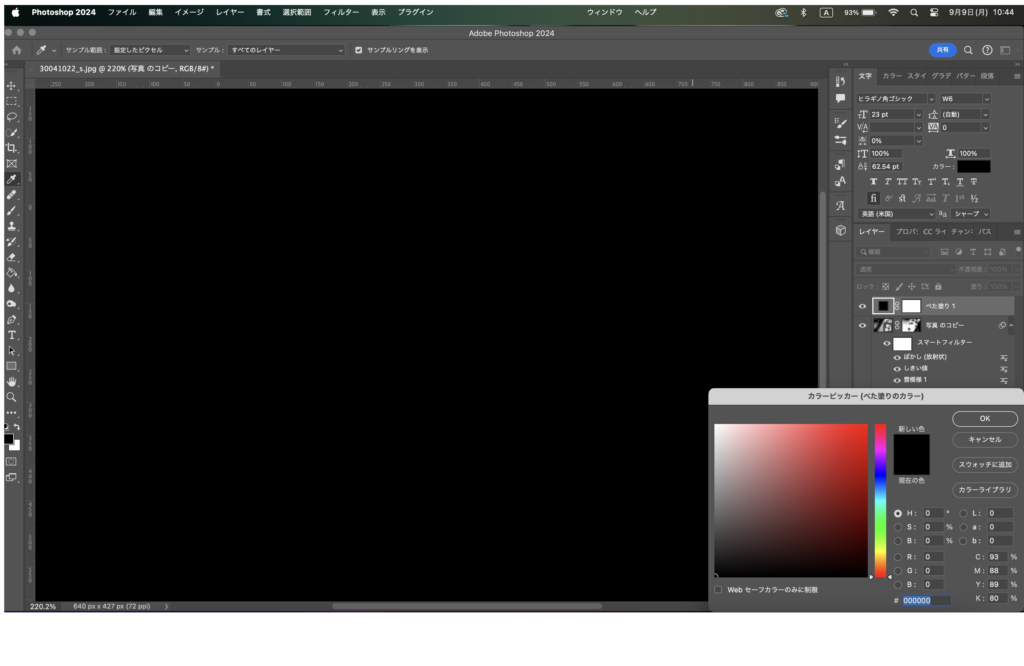
ステップ1:ベタ塗りのレイヤーを作ります
色は黒#000000に設定します。

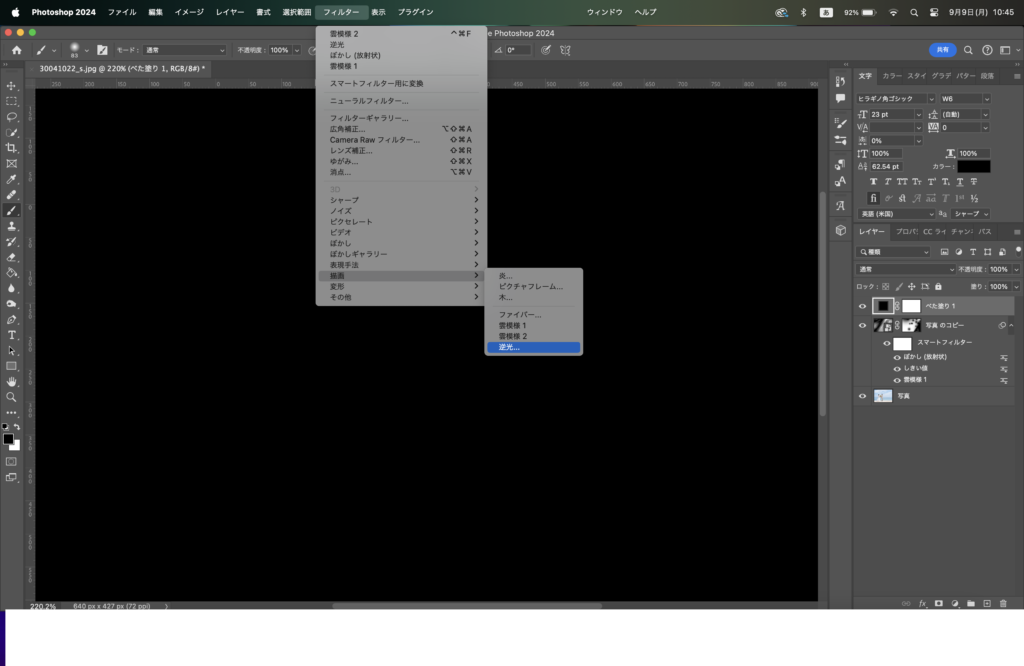
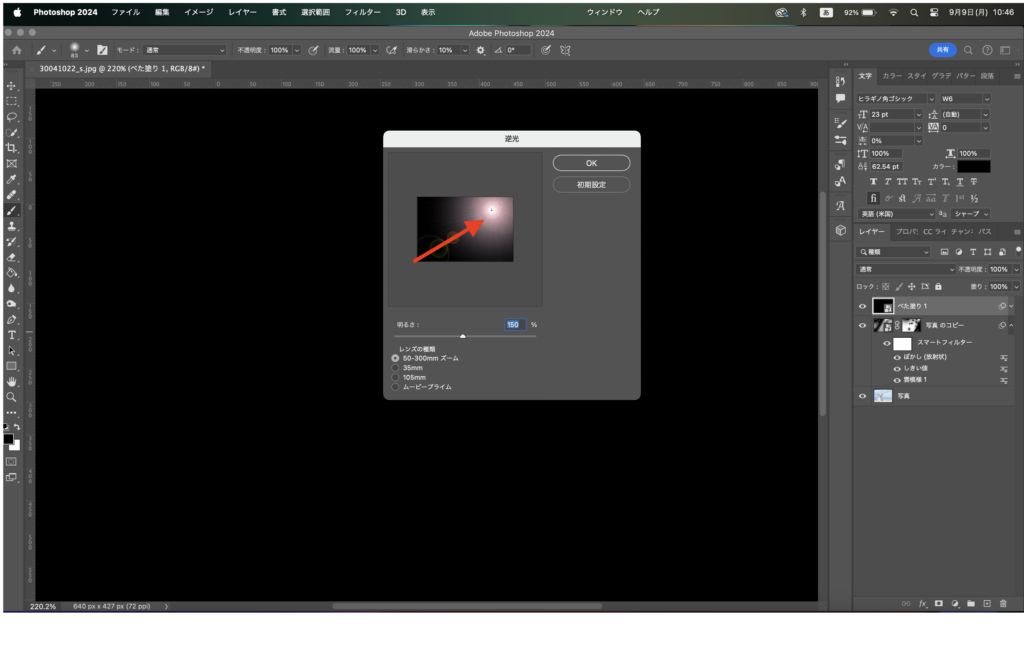
・ステップ2:「フィルター」→「描画」→「逆光」を選択します

明るさの%を調整し、「50〜300mmズーム」にチェックを入れ、光源を右上にドラッグします。

・ステップ3:レイヤーをスクリーンに変更します

拡大・回転させて位置を調整したら完成です!

最後に
最後までご覧いただきましてありがとうございました。
まだフォトショップの操作など不慣れなことも多いですが、良いと思ったことを共有していきますので、皆さんの役に立てば幸いです。