
Photoshopで写真を加工してバナー制作をする事があったので、「写真風」に加工するテクニックを共有します。
Photoshopでバナー制作するときの参考になればと思います。
数値などは実際に使う写真やバナーに合わせてご自身で修正お願いします。
ステップ1:ドロップシャドウをつける
まずは加工したい写真のレイヤーをダブルクリックします

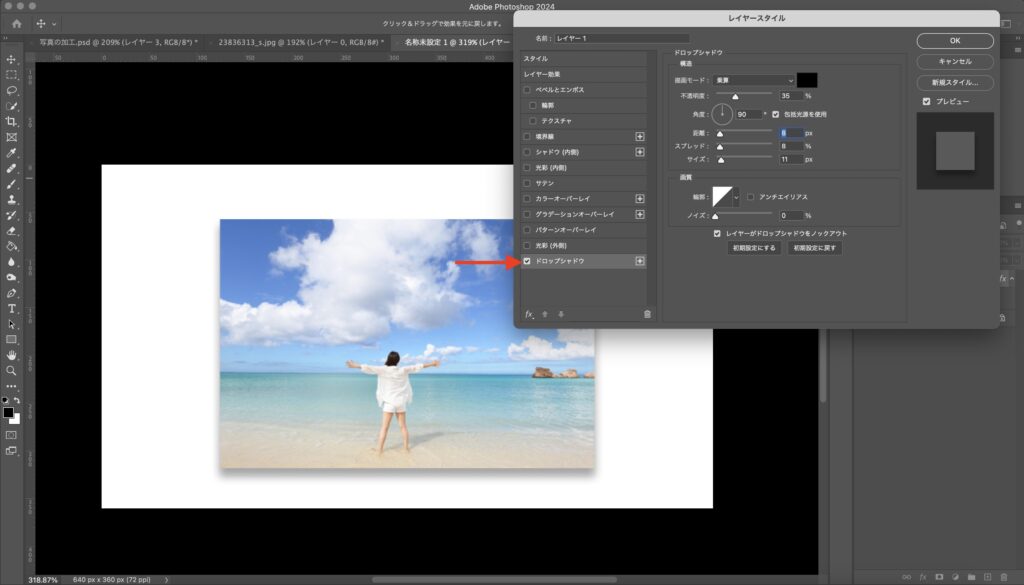
レイヤースタイルが開きますので、【ドロップシャドウ】を開きます。
今回は下記の数値で設定しました。(この数値は写真やバナーによって調整してください)
距離:3
スプレッド:4
サイズ:11

ステップ2:境界線をつける
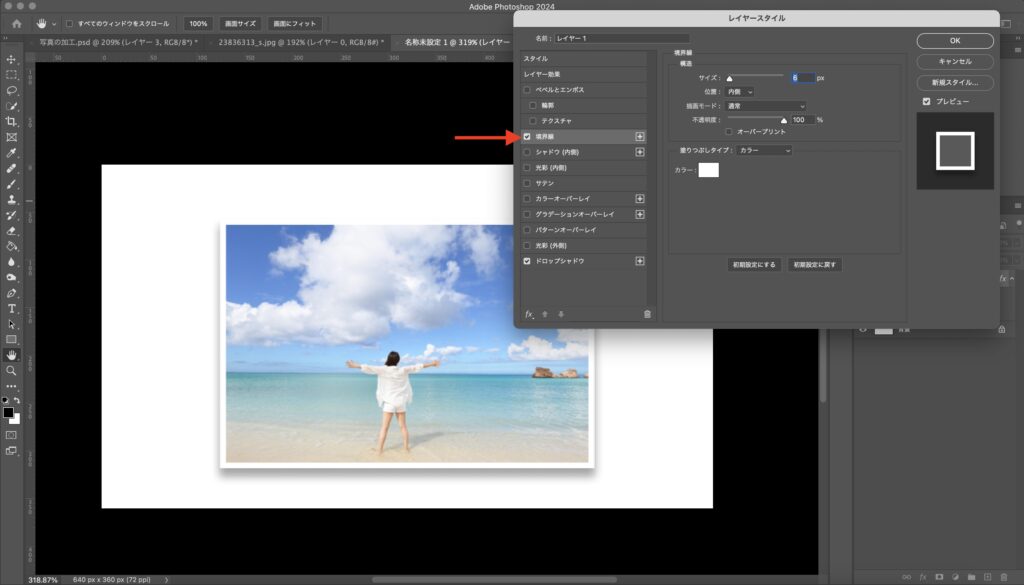
次に、境界線をつけていきます。
サイドレイヤーをダブルクリックして、【境界線】のタブを開きます。
今回は下記の数値で設定しました。
サイズ:6px
位置:内側
カラー:白

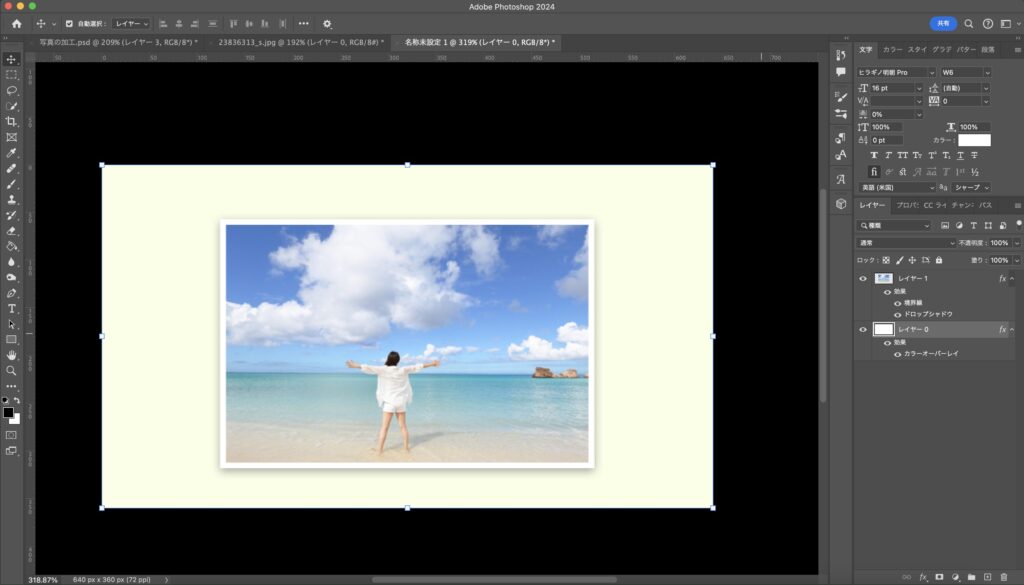
こんな風に写真風に加工する事ができます!(分かりやすいように背景色つけました)

最後に
今回はPhotoshopで写真を写真風に加工するやり方を共有しました。
この加工をすることでオシャレ感を演出することができますので、バナー制作などで使う機会がありましたら参考にしてみてください。
最後までご覧いただきありがとうございました!