
背景や装飾などに便利で意外と使えるストライプ!
今回は「ストライプパターン」の作り方を共有します。
簡単に作れるのでぜひ参考にしてみてください。
ストライプパターンの作り方
ステップ1:パターンを作成する
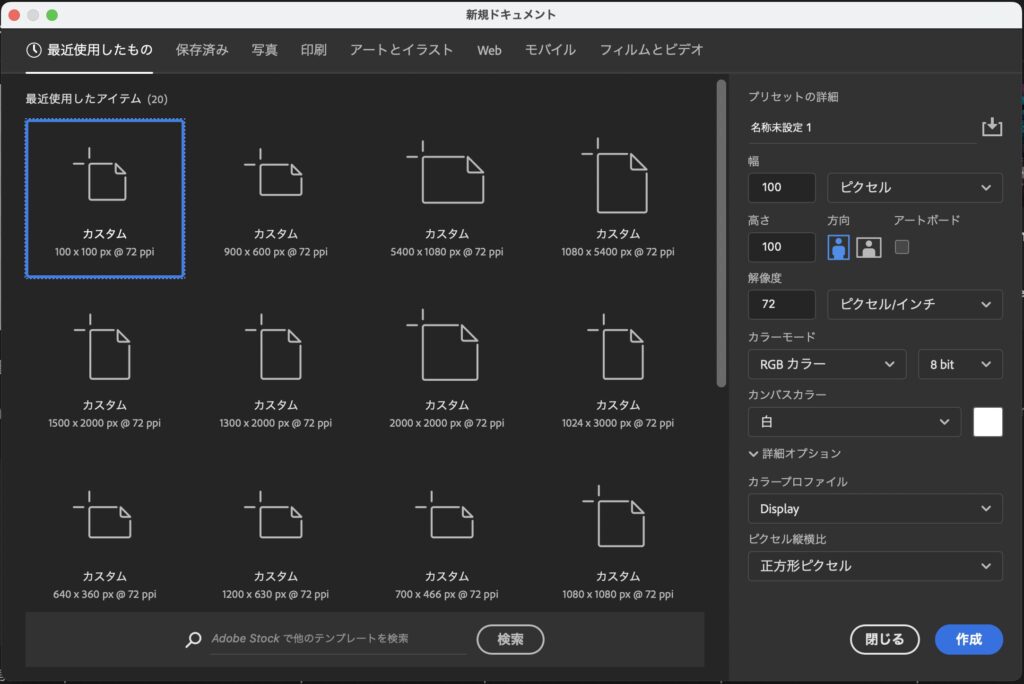
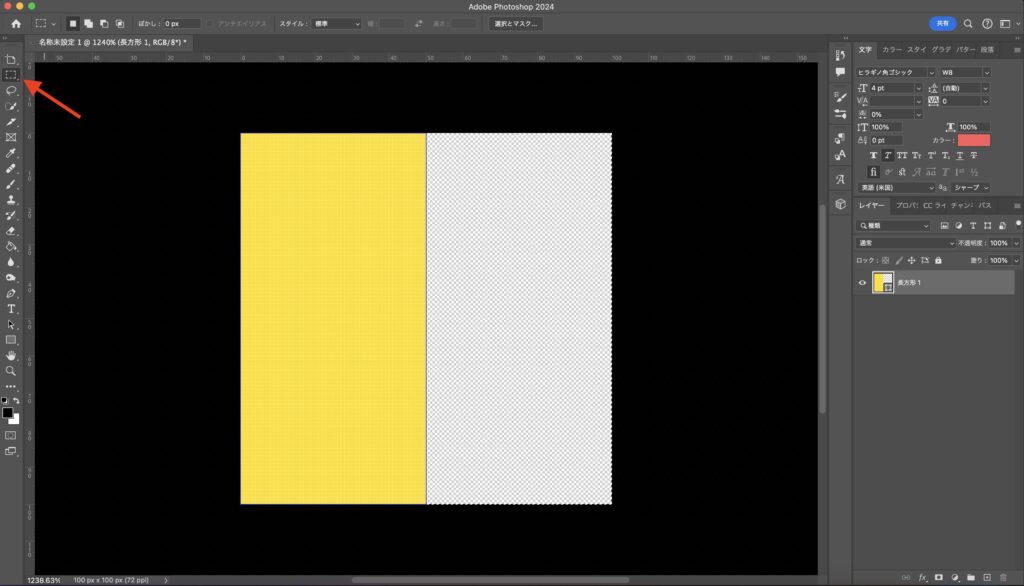
まずはPhotoshopで「100×100px」でカンバスを作ります。

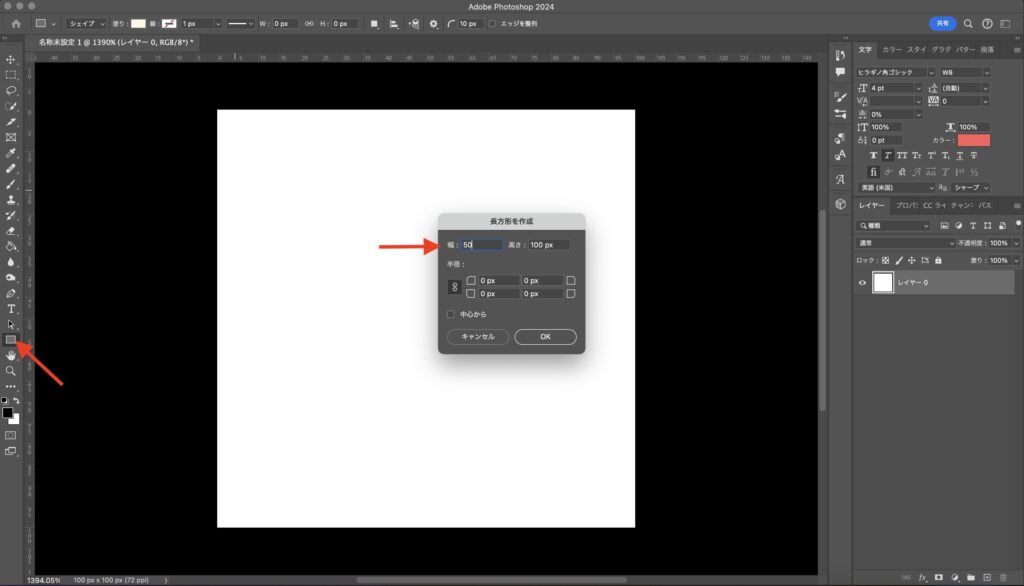
長方形ツールで「幅50×高さ100px」の長方形を作ります

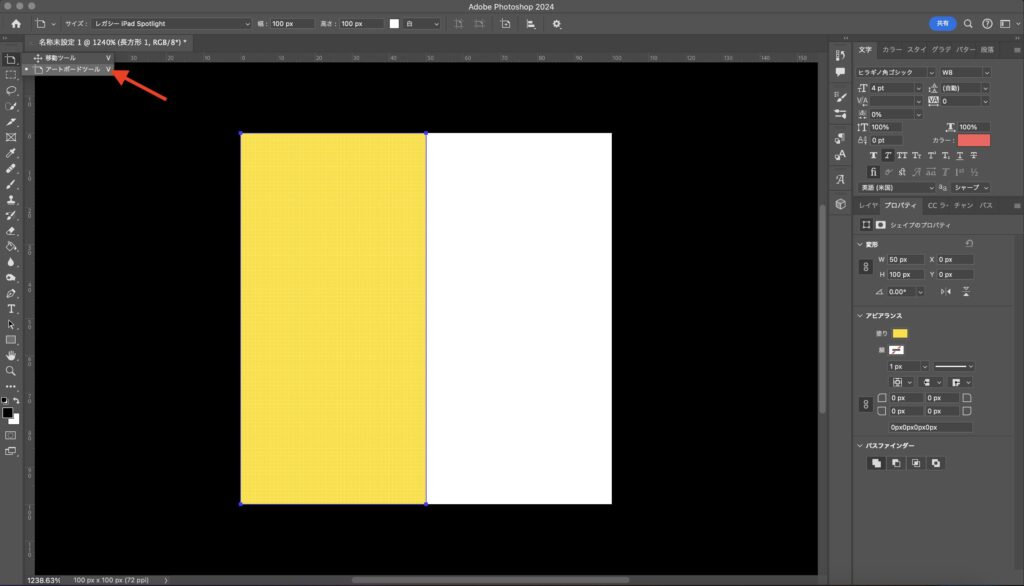
作りたい色に変えて長方形をカンバスの左側に置きます。
続いてアートボードツールを使います

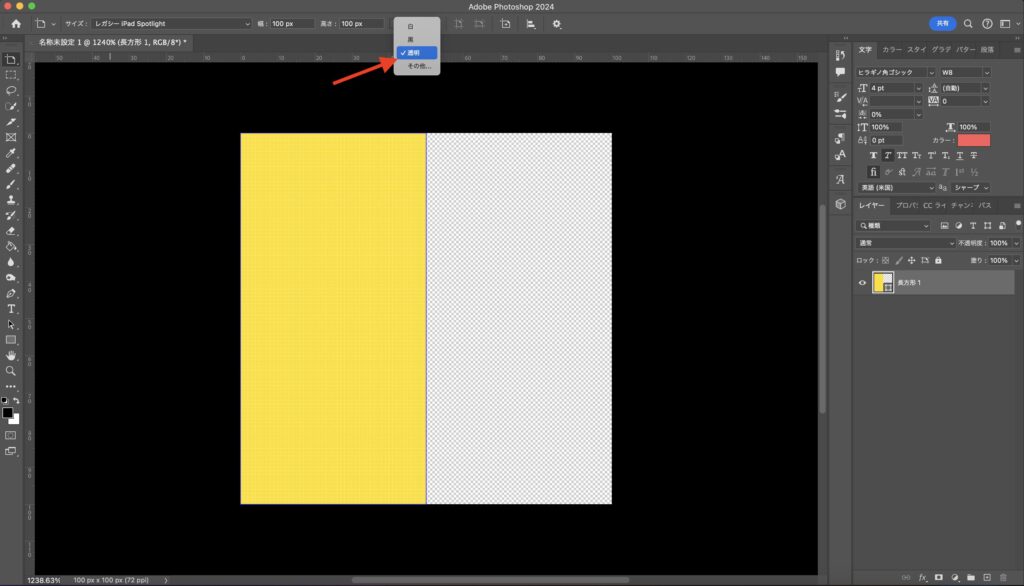
アートボードツールで「透明」に設定します。
*この設定で黄色と透明のストライプになります。なので作りたい色(黄色とオレンジ)などで設定してください。

長方形選択ツールでカンバスを囲みます。

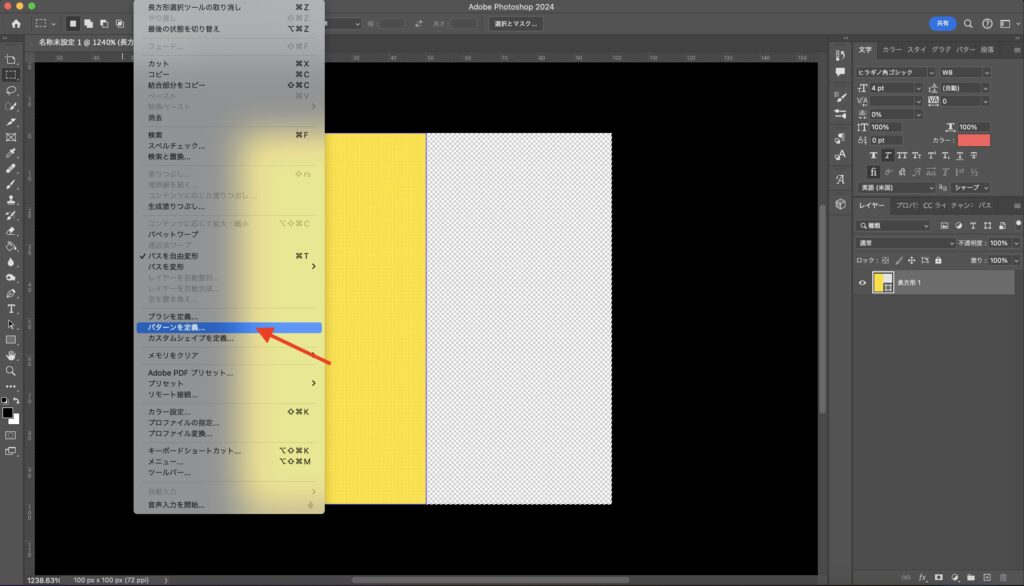
「編集」→「パターンを定義」をクリックします。

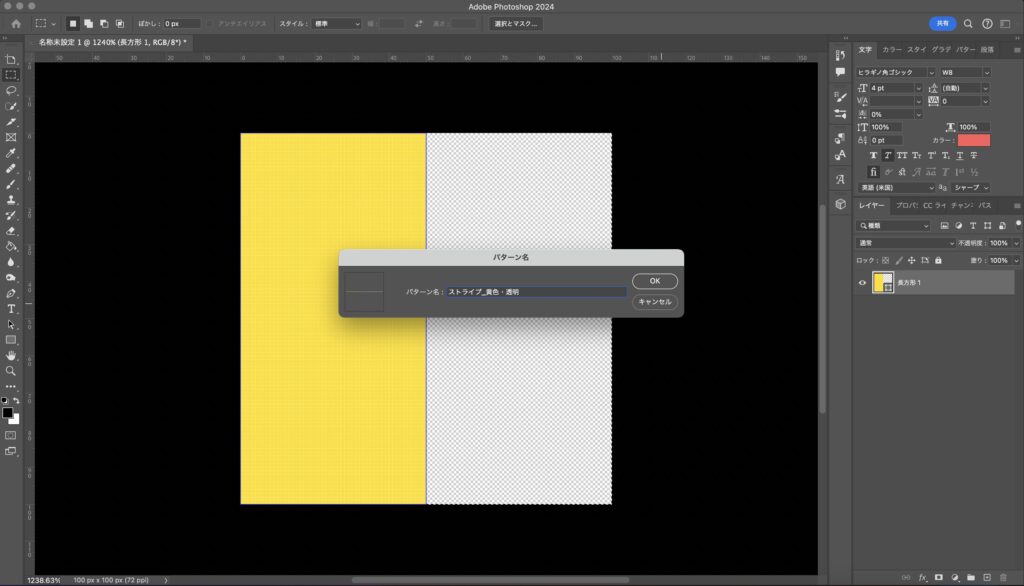
自分でわかりやすい名前をつけて保存します。

ステップ2:パターンを適用させる
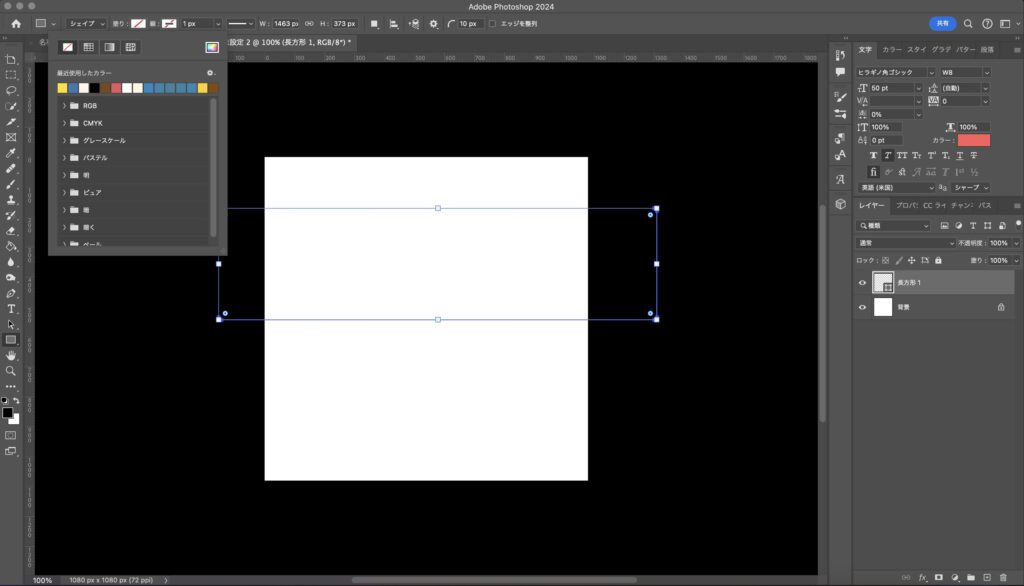
新しいカンバスを開いてパターンを適用させていきます。
ここでは長方形に適用させていきます。

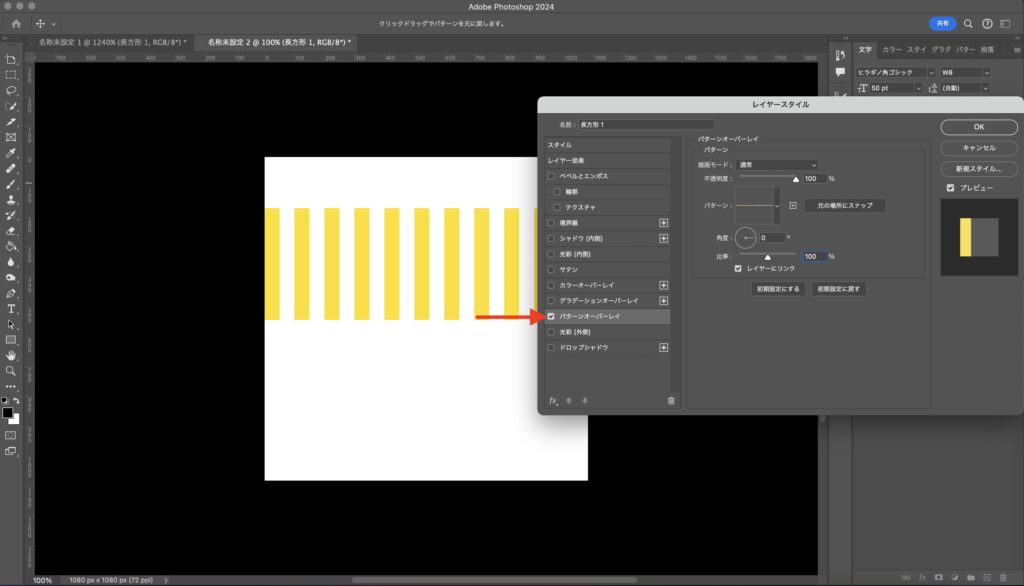
作った長方形のレイヤーをダブルクリックして「パターンオーバーレイ」をクリックします。
*長方形ツールの塗りは「なし」にしておいてください。

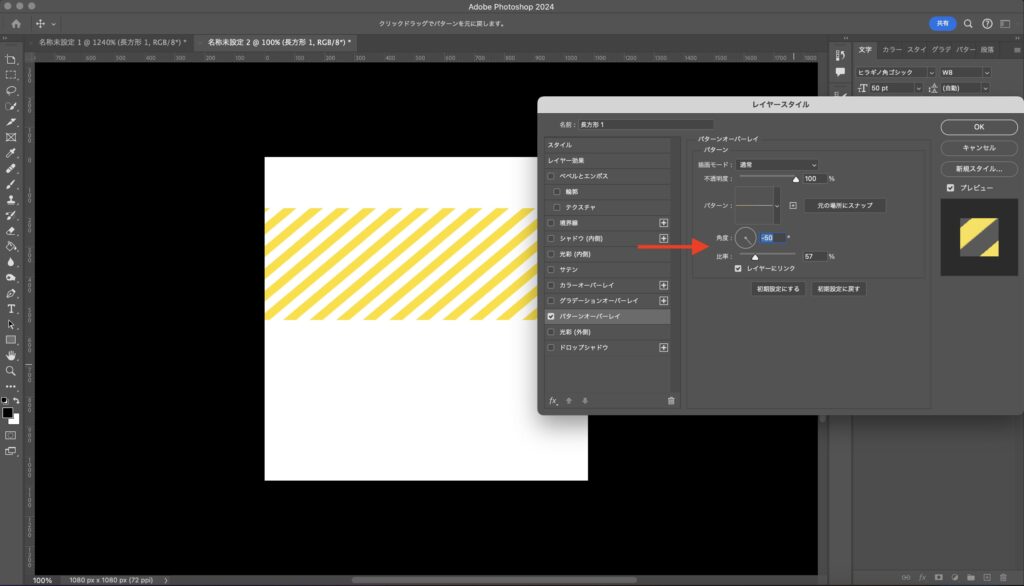
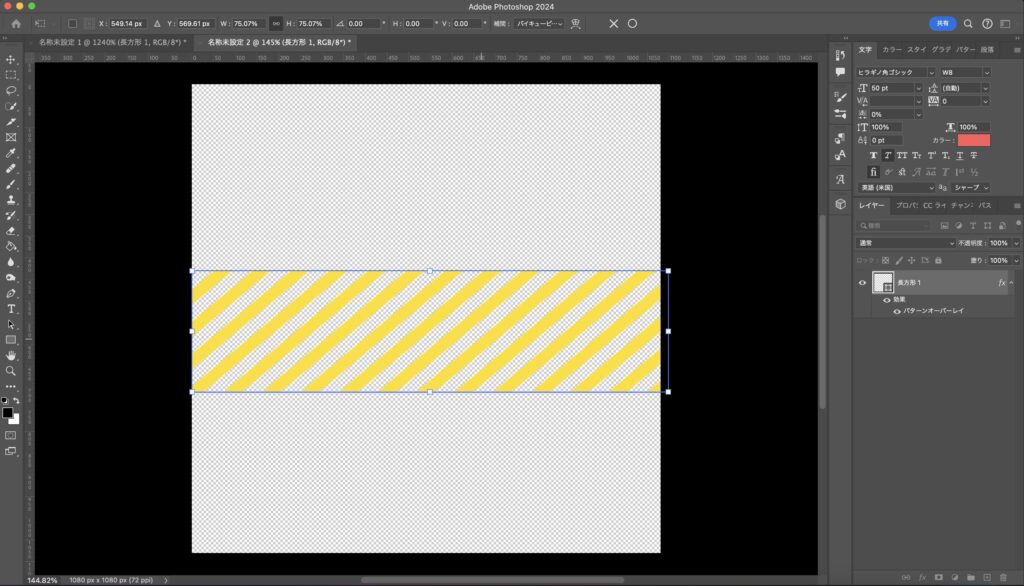
「角度」「比率」を自分の作りたい幅、角度に調整します。

これで完成です!
お疲れ様でした!

最後に
以上が「ストライプパターン」の作り方でした。
結構簡単ですよね!
自分の作りたい装飾が見つからない時など自分でサクッと作れると、制作時間も短縮できて便利ですよね!
気になった方はぜひ試してみてください!
最後までご覧いただきありがとうございました。