
こんにちは。この投稿を見ていただいてありがとうございます。
この記事では、Photoshopで「文字を切断するテクニック」を共有します。
ぜひ参考にしてみてください。
文字切断のやり方
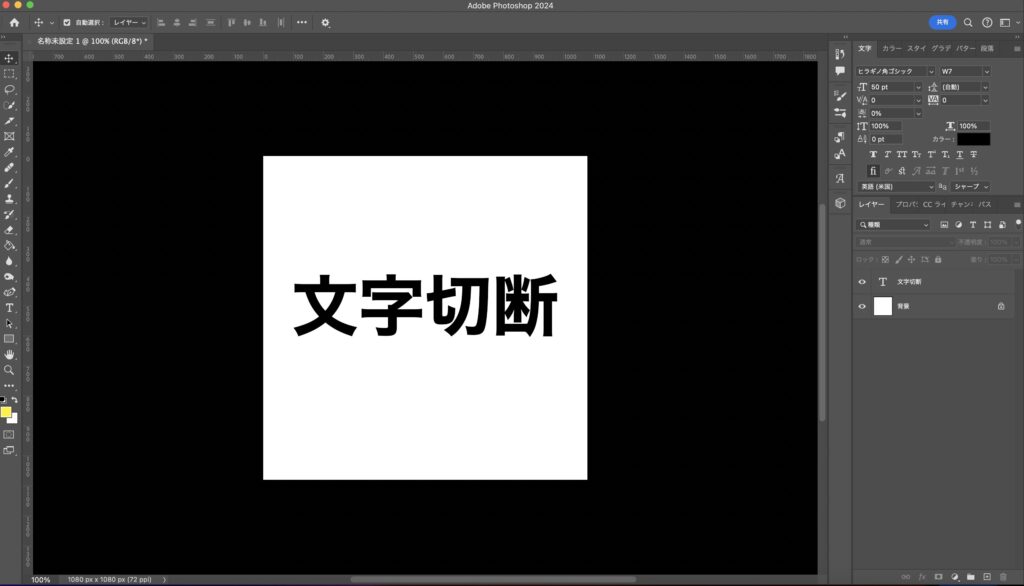
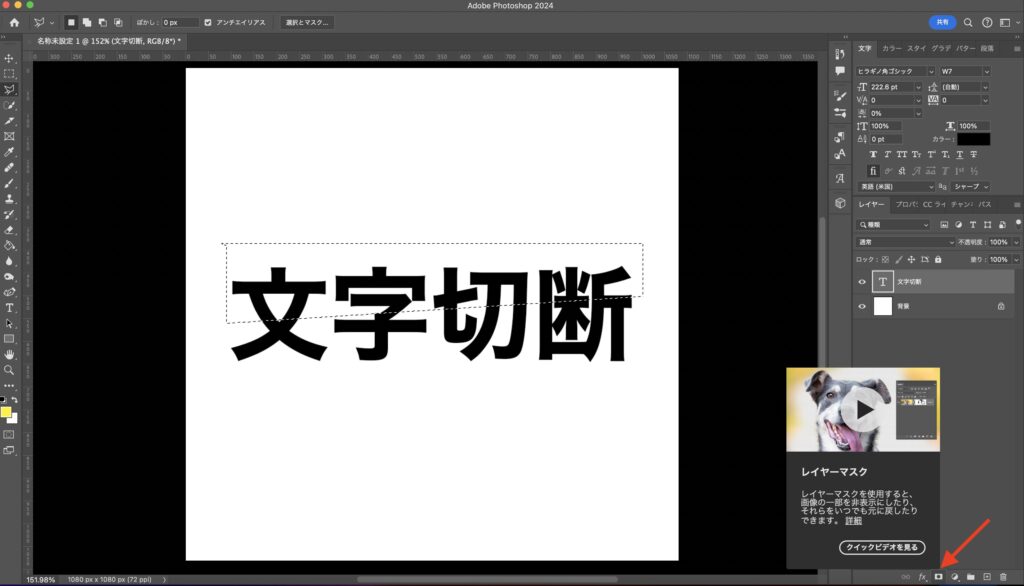
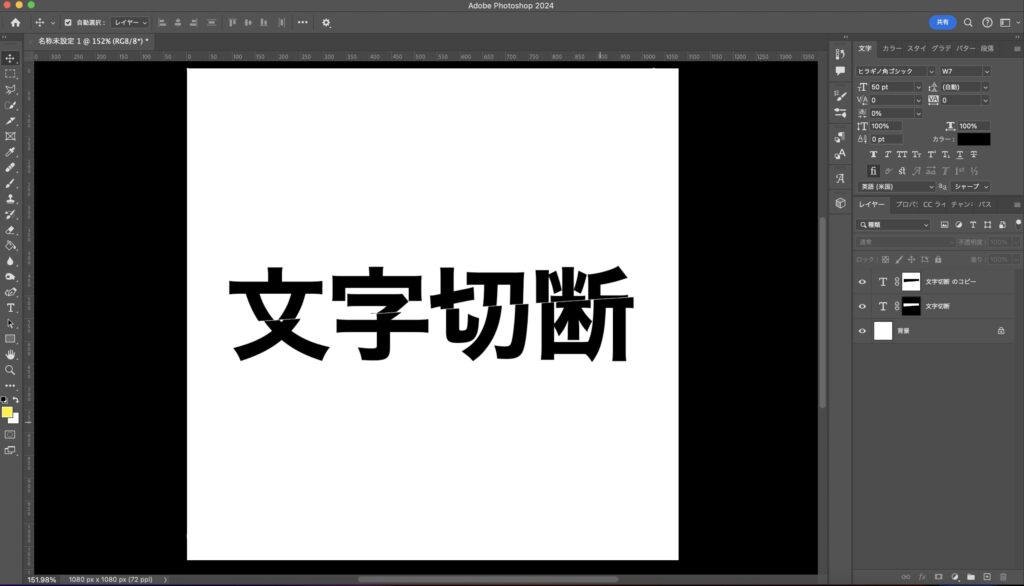
まずは文字を書きます。

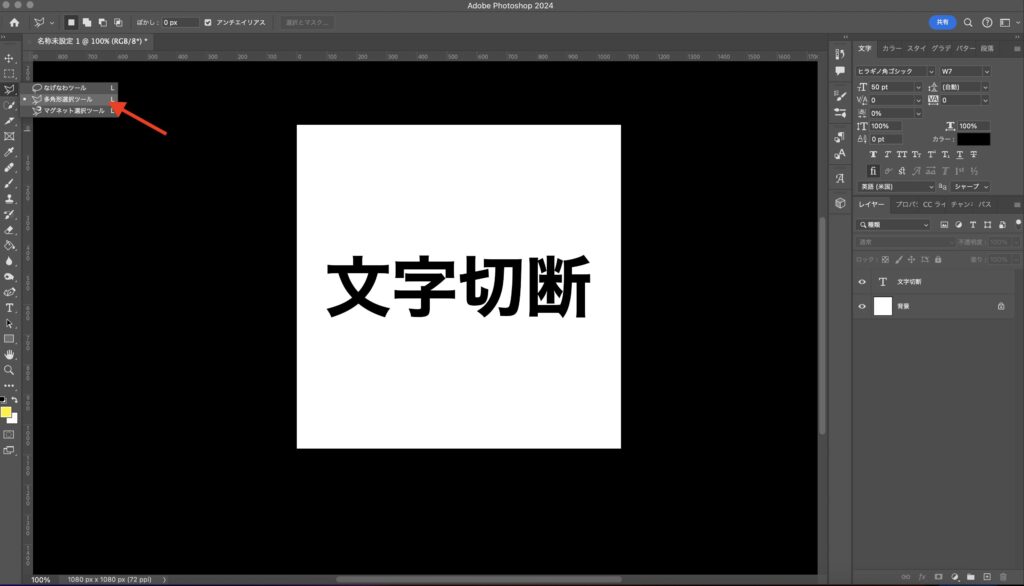
多角形選択ツールをクリックします。

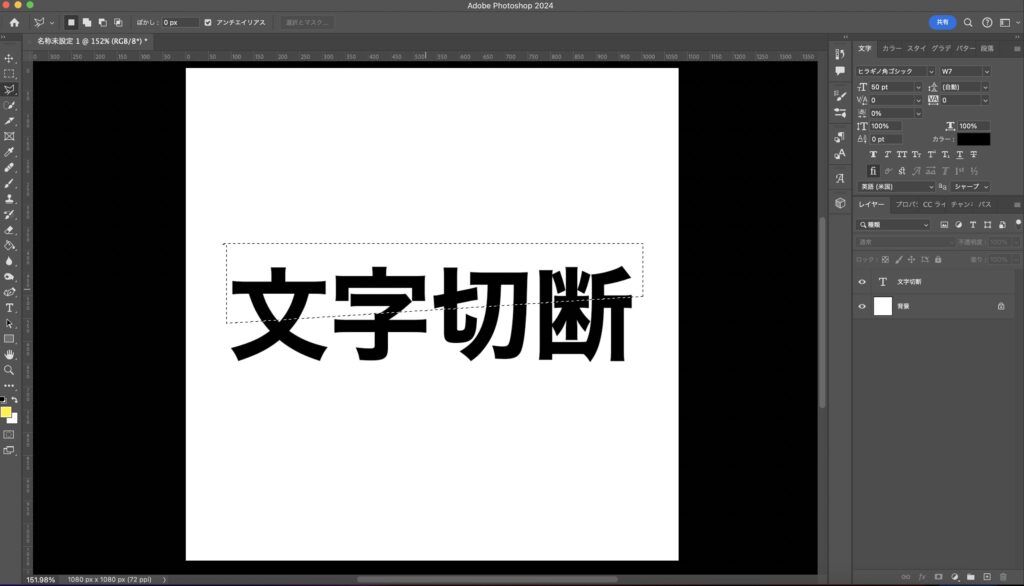
多角形選択ツールで文字を切るように選択範囲を作ります。

レイヤーマスクをクリックします。

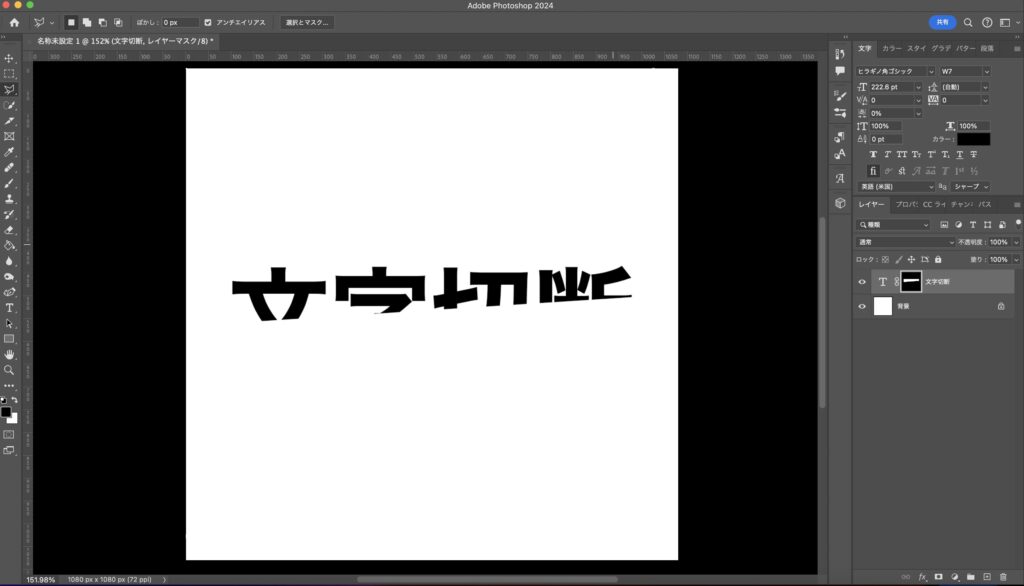
下半分が切れます。

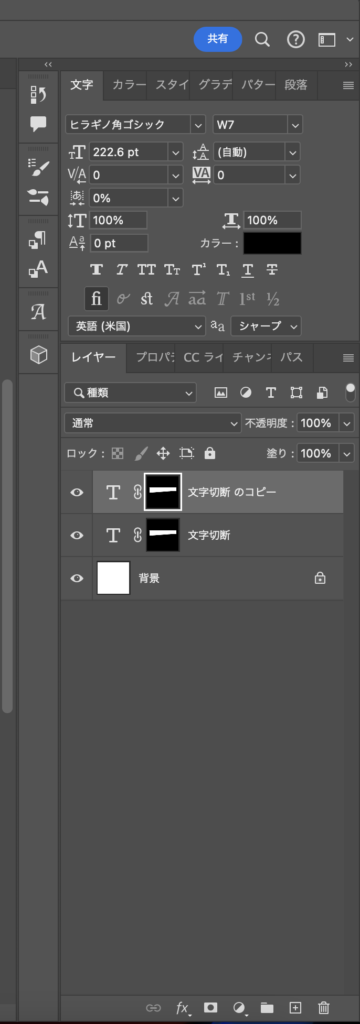
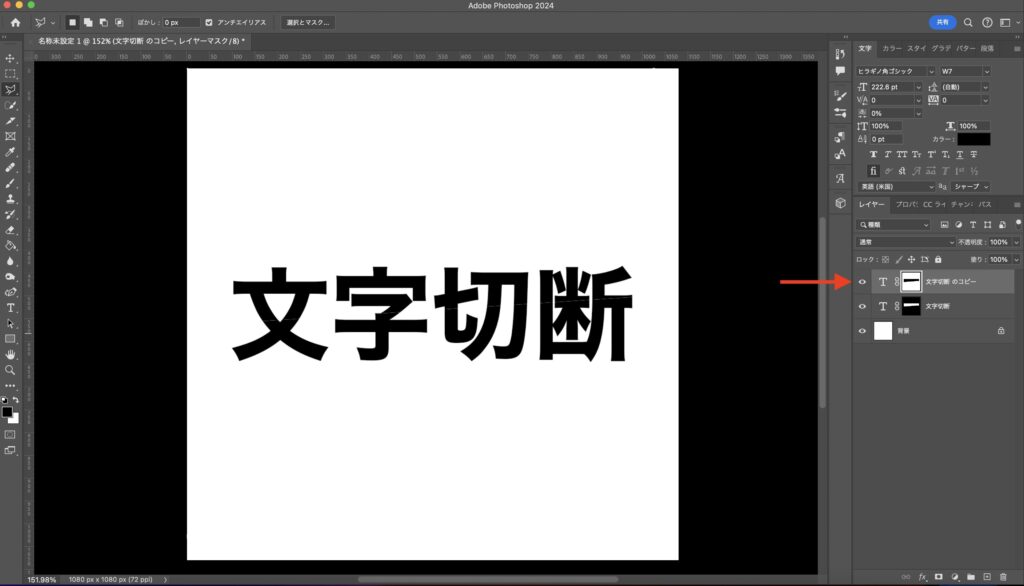
今切ったレイヤーをコピーします。
ショートカットキーが便利!
Macの場合:⌘+J
Windows:Ctrl+J

今コピーした文字のレイヤーマスクをクリックして反転させます。
ショートカットキー
Macの場合:⌘+I
Windows:Ctrl+I

上か下をずらしていくと切断されているように見せることができます!

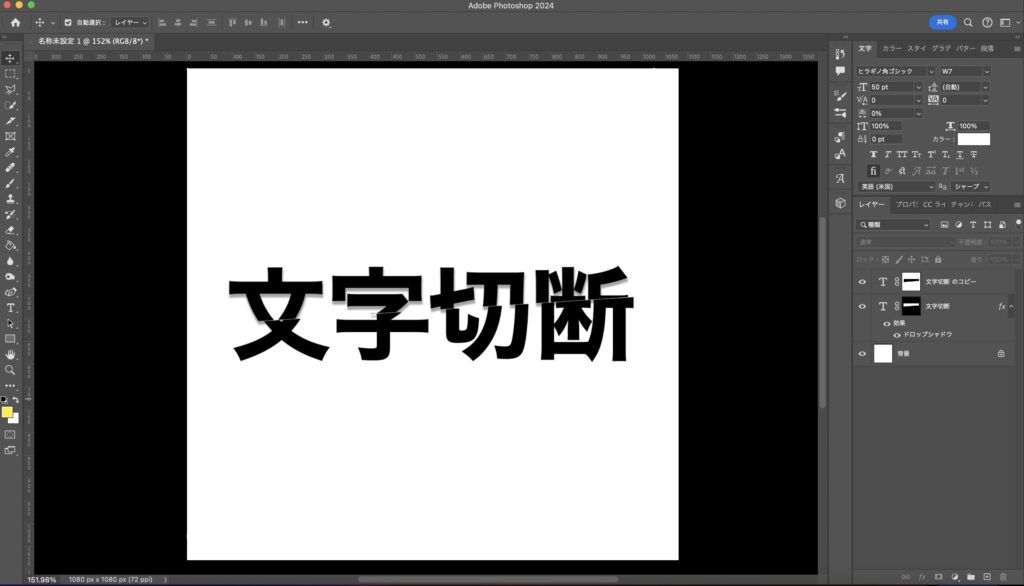
ドロップシャドウで影をつけるとよりおしゃれになりますね!

最後に
以上がPhotoshopで「文字を切断するテクニック」でした。
バナー制作などで役に立つことがあると思います。
気になったらぜひ参考にしてみてください!
最後まで見ていただいてありがとうございました。